Mission
This was one of my case studies at the UofT SCS UX/UI Boot Camp for a nonprofit organization.
Travellers need to have more accurate and complete data collection capabilities while travelling because it will save them time and make them feel comfortable in unfamiliar, new places when planning their trips. It is necessary to provide users with convenient, accurate and integrated travel functions, which will save time and money.
Problem
When planning trips, people use multiple apps to achieve their goals, which is time-consuming, and some apps have annoying bugs that can create money and schedule problems while travelling.
Collaborators
The project was created independently
My Role
User Research
- Definition of a proto-persona
- Creating a user research plan
- Conducting user interviews and creating interview transcripts
- Research synthesis using information from user interviews
- Affinity diagram creation
- Empathy map creation
- User persona creation
- Creation and conduction a survey
Definition and Ideation
- Definition of user insights and problem statements
- Ideation and Brainstorming using :
I Like, I Wish, What If method
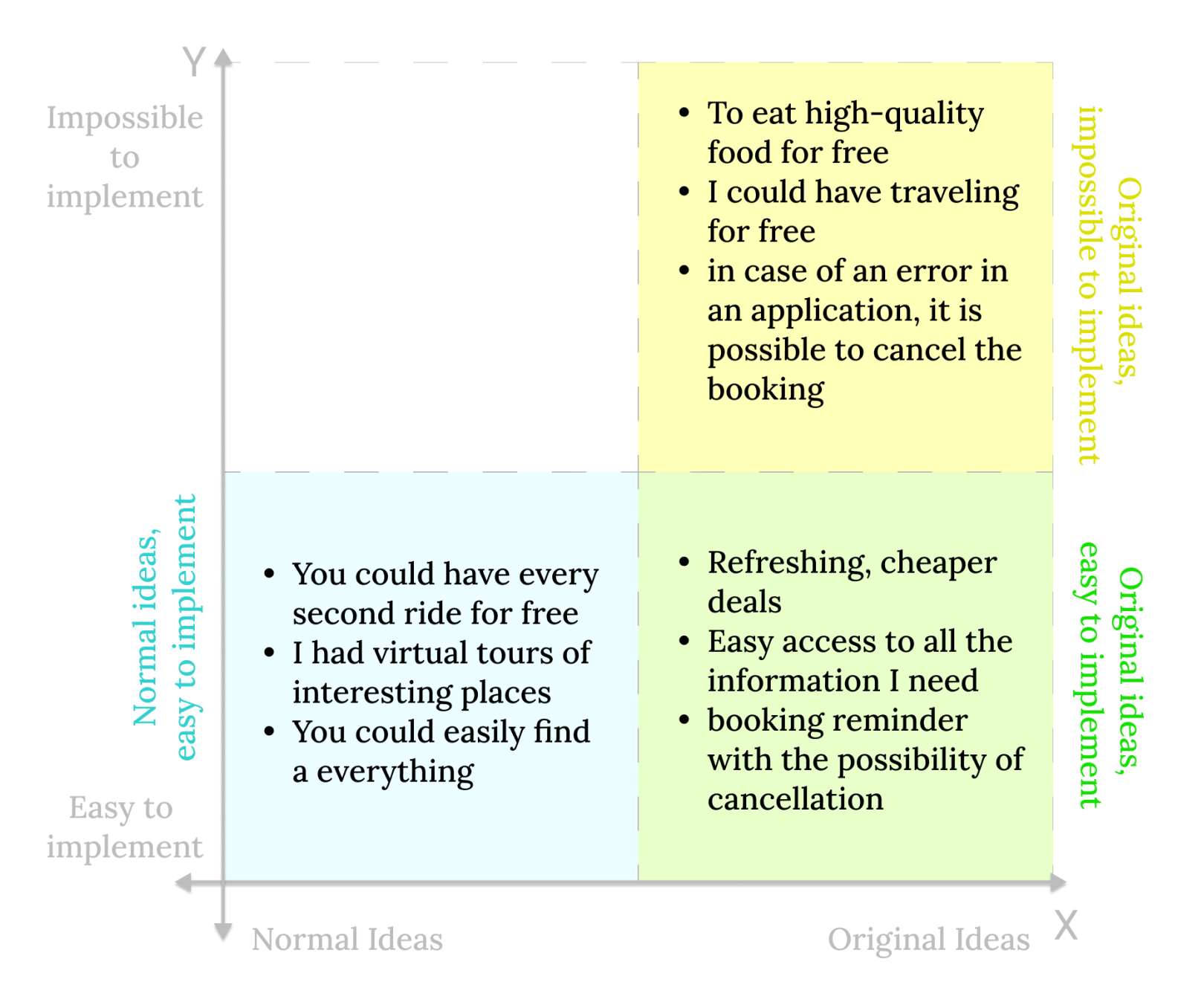
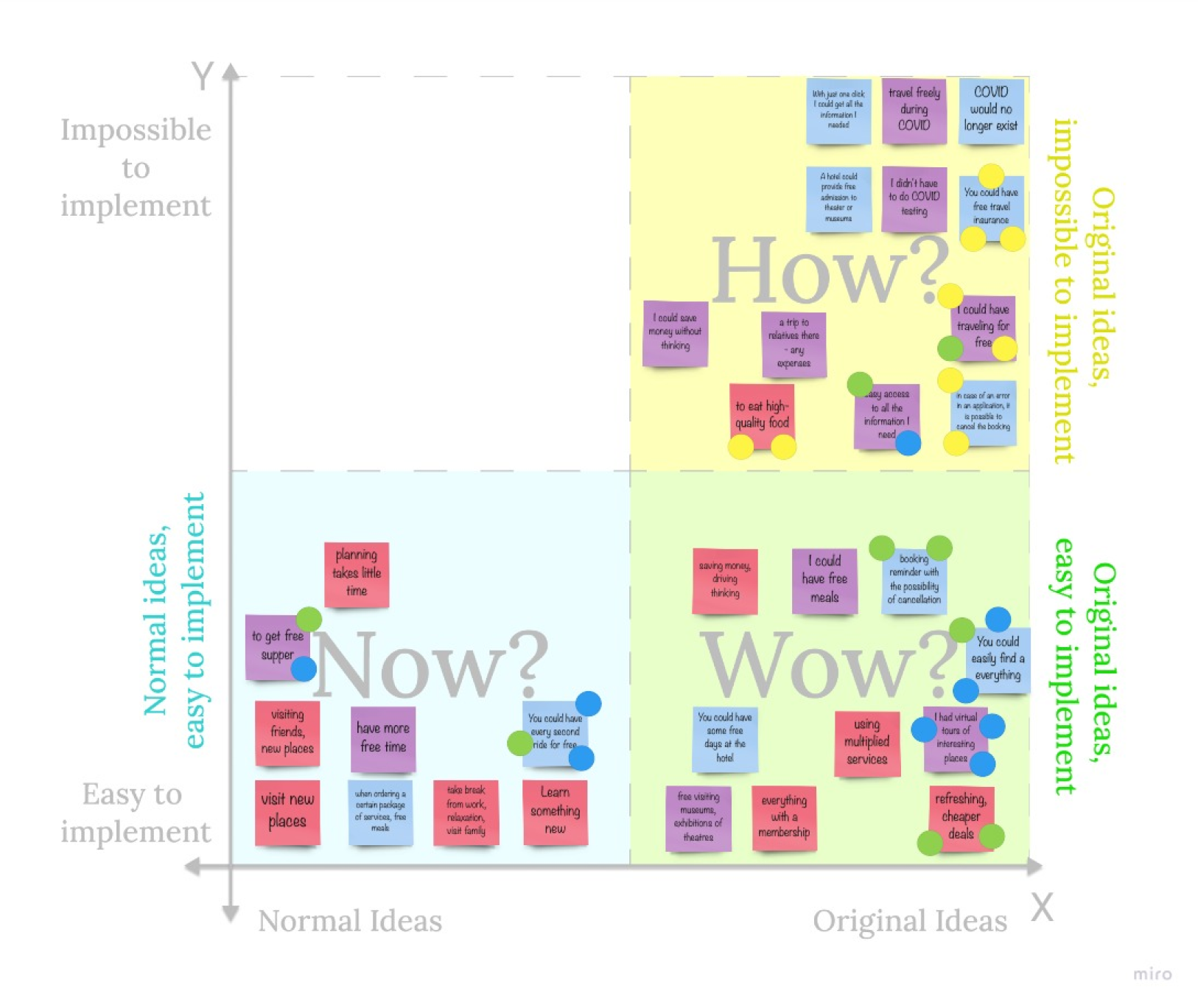
How-Now-Wow Matrix feature prioritization matrix
- Creating value proposition canvas
- Value proposition
- Storytelling
User scenario method
Storyboard
User journey map
- Competitor analysis creation
- User flow creation
UX Prototyping (Creating, conducting, analyzing)
- Wireframes creation
- Creation of a clickable digital prototype
- Conducting and analyzing the results of a guerrilla user testing plan
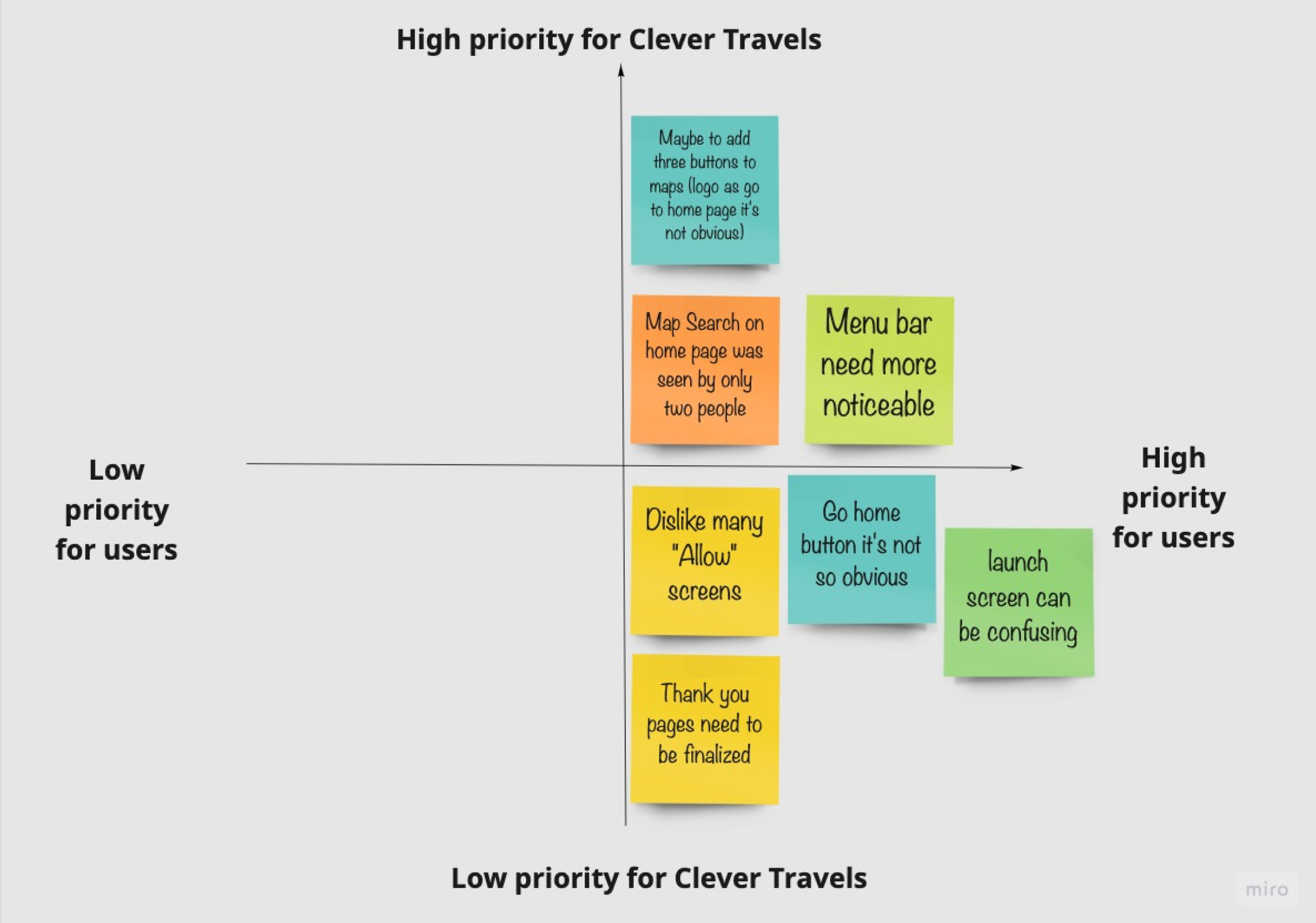
- Analyzing user testing results through prioritization matrix and infinity diagram testing
- I used the test results to iterate digital wireframes for iOS in Figma

The Research Phase
I started the project with the Qualitative Research Method because it was necessary to discover, understand all the user’s needs and pain points when they are travelling. It was done not just in the exploratory research phase, but iteratively throughout the development process.
Based on the received data I used Quantitative UX researchers to collect information by measuring actions such as conducting user interviews, creating the online survey and analyzing all the received data.
I collected the veracity of usability metrics such as task success rates, time on task, bugs issue, and completion rates. Thus, I measured how done design the competitor’s apps or sites, and spot issues on a page or in the user flow.
On the path of the qualitative research, I identified a proto-persona.
After that, I conducted user interviews with 5 individuals to discover the process of thinking of people to understand how they make decisions and on what basis they make travel booking decisions in a post-Pandemic time.
I noticed a certain tendency among the interviewed people that they chose similar criteria in most cases:
- People mostly used similar apps
- Users were interested in cheap and high-quality travel
- Fast location determination is of great importance when travelling
I synthesized My Research using an affinity diagram. I put all the data together and wrote down all the results obtained and then I’ve divided the interview data into five categories:
- Necessity
- Digital Tools
- Positive Experience
- Pain points
- Goals, plans
- Based on the data received in the Mirror program, I created an empathy map.


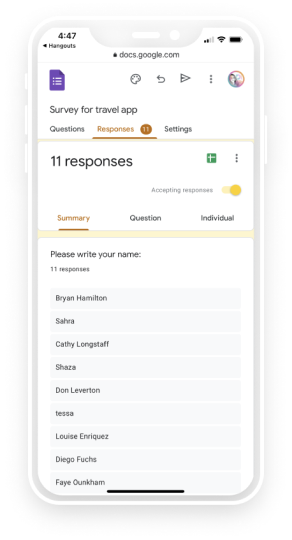
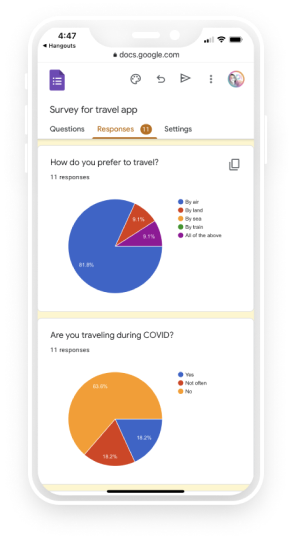
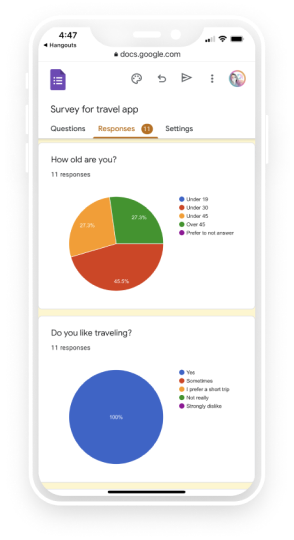
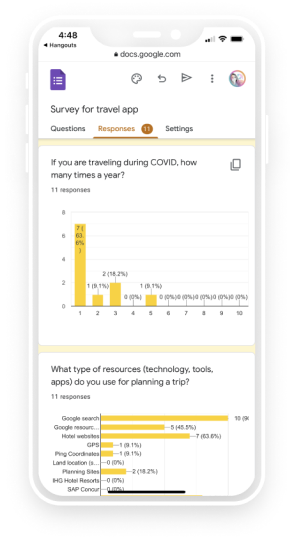
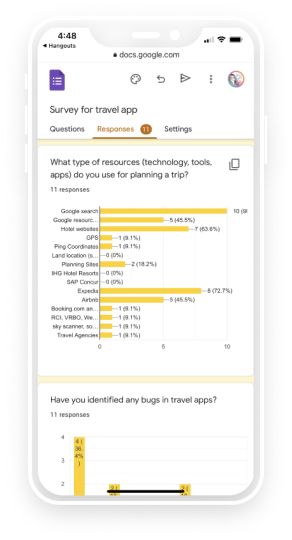
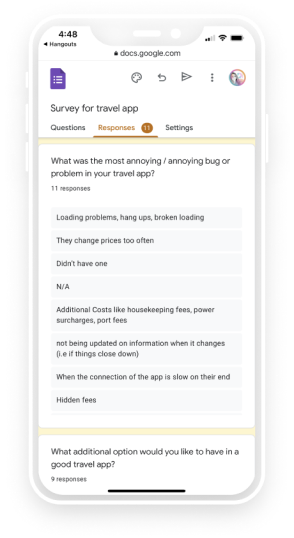
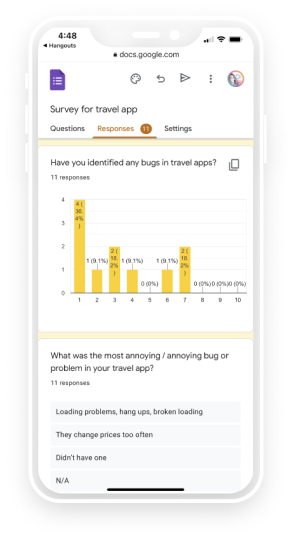
For a better understanding of the information, I created and conducted a survey
I created in Google Forms some questionnaires and sent my survey to several people.









Definition and Ideation
During the design thinking process, it was important to identify the problem to be solved before spending time and resources looking for possible solutions. In this way, I maximized the use of resources and reduced the potential for friction and contention during the prototyping, testing, and implementation phases. Analyzing and synthesizing all the data received, I wrote a user insight statement to point the right way for better decision making:
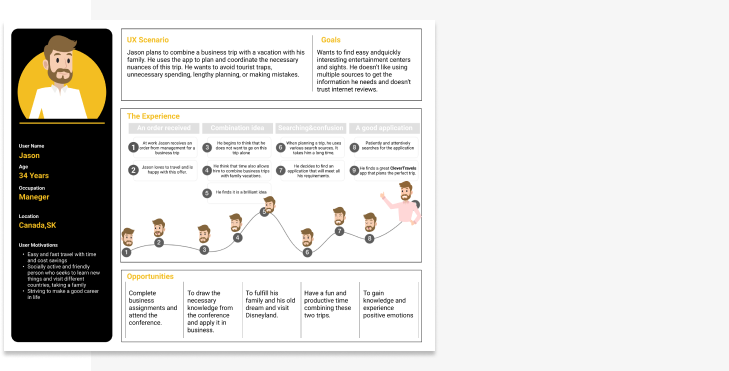
“Jason needs to have more accurate and comprehensive data collection capabilities during his trips because it will save him time and make him comfortable in unfamiliar, new places.
During user interviews and surveys, I discovered that most of the respondents confessed that incomplete and inaccurate data was the most annoying travel planning part and cost them time and money in most travels.
Therefore, based on my research, I believe that people need to obtain combined and convenient data and that I might be able to help if I created a travel app to help book and organize comprehensive data for their travels.
I might do this by creating an app with the capability of advanced complete and accurate data. Doing this will allow my product to help people not waste time and money, and also to feel at ease in unfamiliar new places.
Problem statement
To make clear what needs to be done in the travel app and what’s out of scope I wrote a problem statement:
“My survey group revealed that when planning trips, it’s a waste of time and money to use multiple apps to achieve their goals, and some apps have annoying bugs which can introduce problems during the trip.
My travel app was designed to provide the user with convenience and integrated functions for travel. I have observed that users have problems with booking and orientation in a new place, which is causing them stress as well as lost time and money. How might I create an app so that the customers are successful based on time and cost-saving options with accuracy?”
Ideation and Brainstorming



Solution
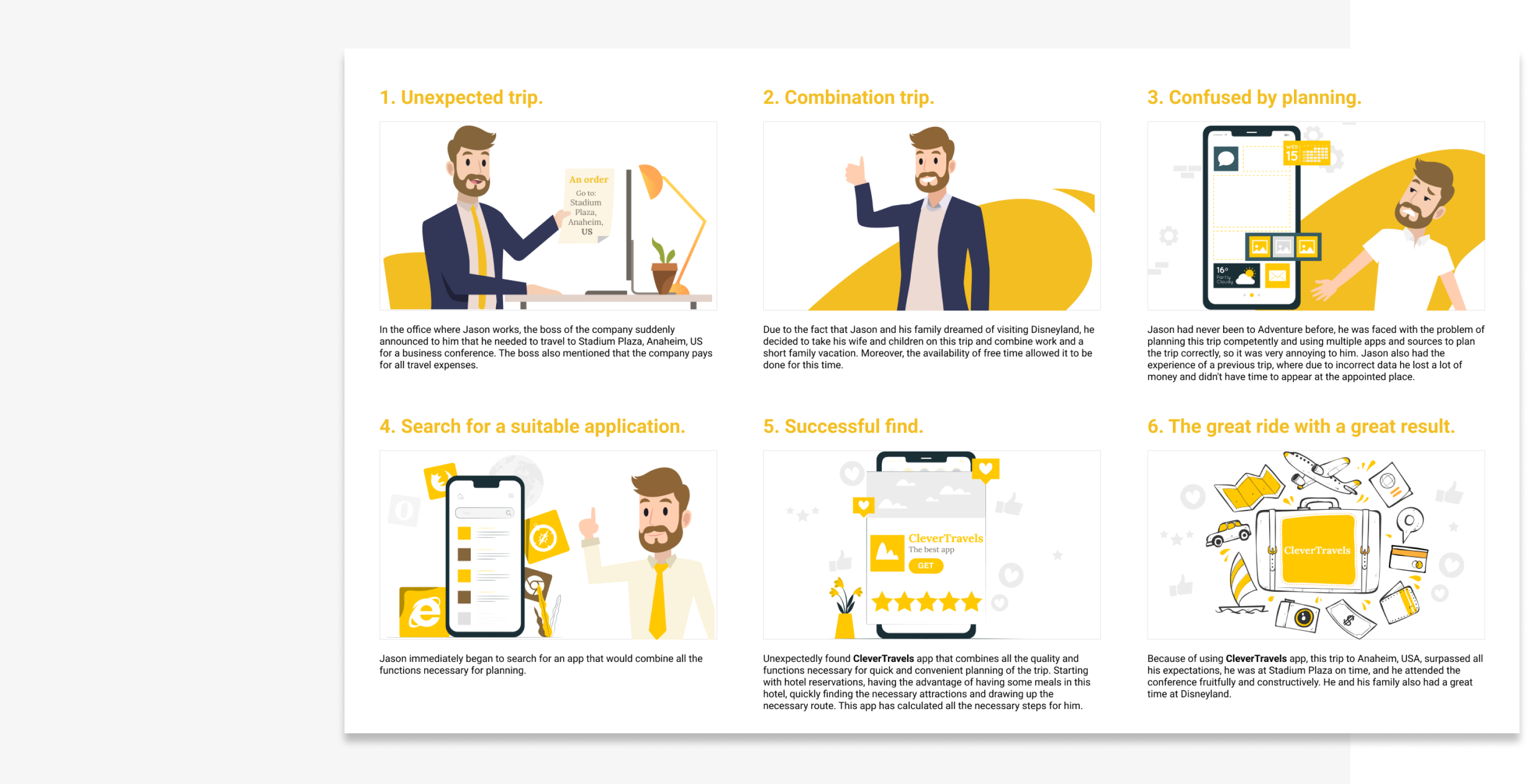
After brainstorming I created a user scenario, storyboard and user journey map to bring clarity and inspire the creation of a feature-rich, useful and unique application.

Storyboard, as a visual representation of how the product is used, has shown in the comic way some of travels pain points and how a user can avoid them using a new travel app to help book and organize comprehensive data. I created it because the storyboard makes it easier to imagine the product in the users’ hands.
Using user journey I showed the flow users go through while they use the product, what is the importance of the user goals, and how might potential users achieve these goals. The user journey helped me to think in processes instead of standalone screens while I designed the product. Using the user journey map I’ve shown different feelings and thoughts the users will have, so later was reflected on the app design.

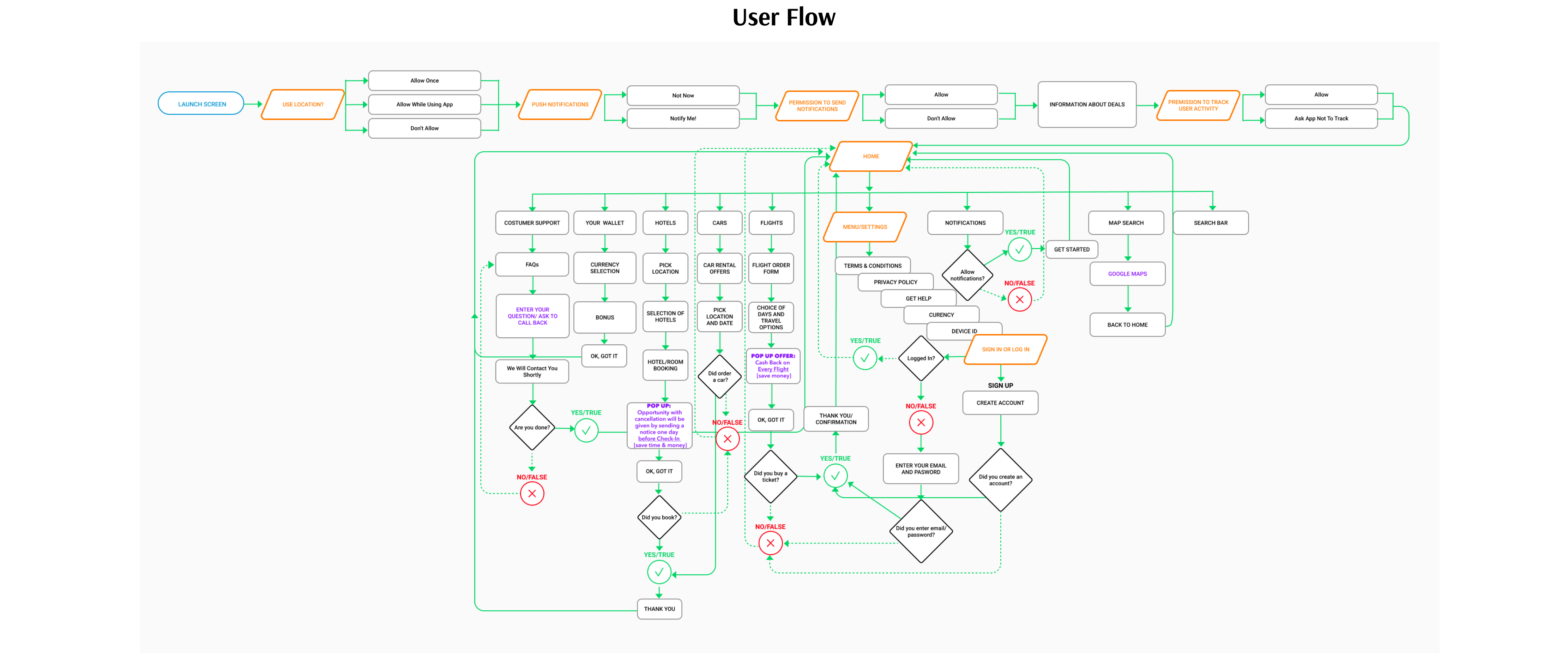
In the next step, I created a user flow
I mapped out the user experience using the user interaction logic and the presentation of my special features in the app. They will save the user time and money and will be the easiest and fastest way to book.


Prototype and Test
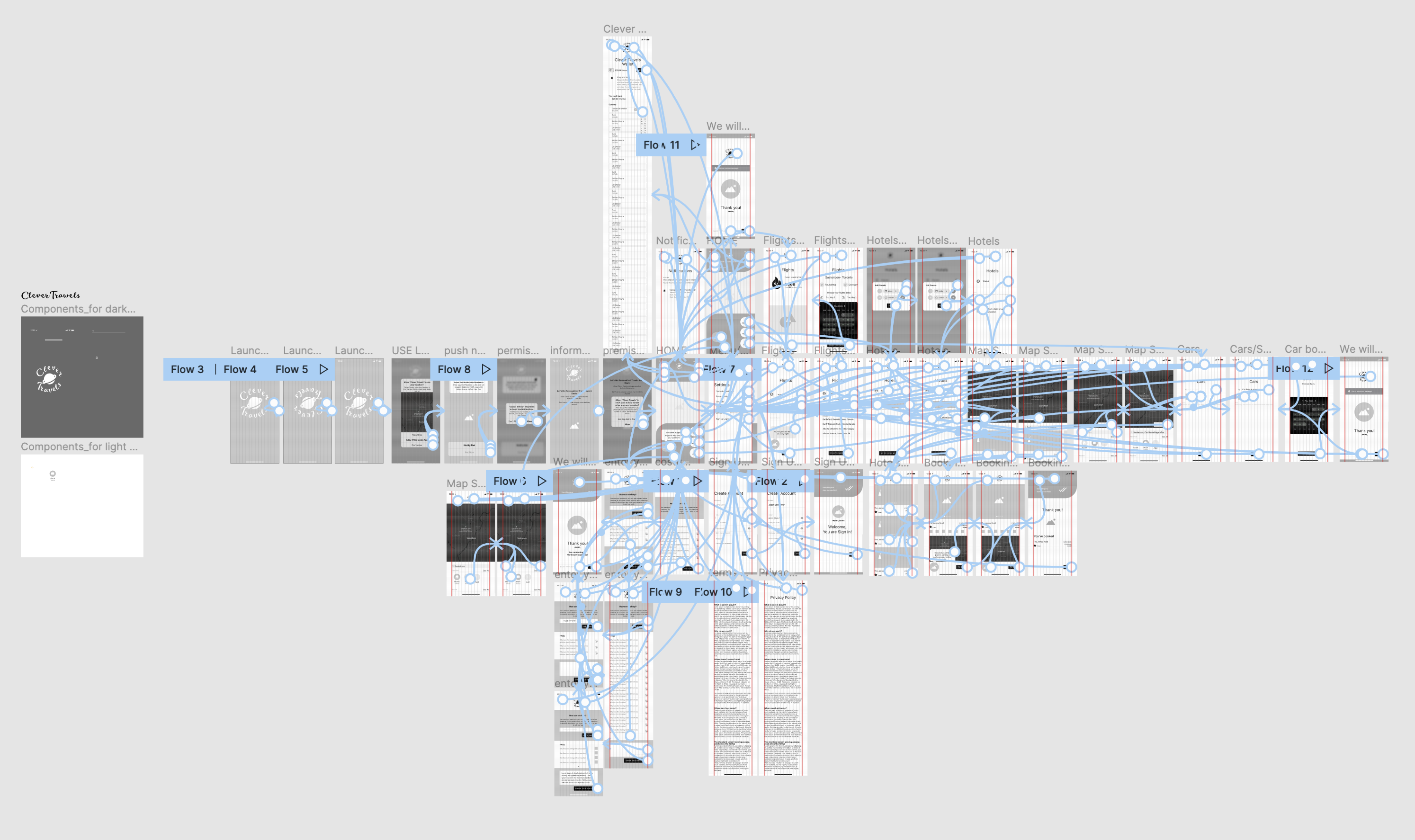
Wireframes
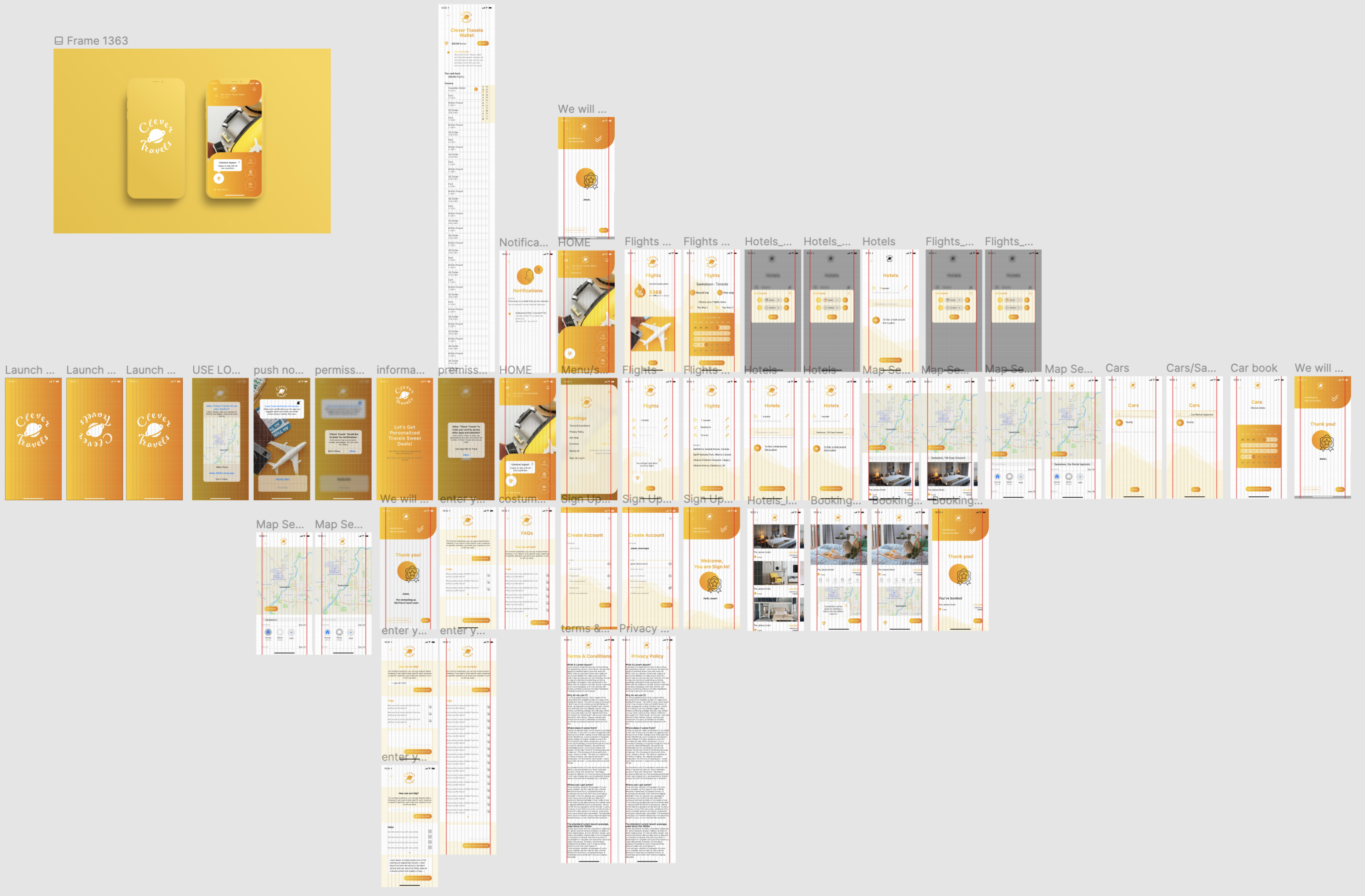
I created wireframes for every step in my User Flow for my Clever Travel app and created a clickable digital prototype to create interactive flows that explore how a user may interact with my app



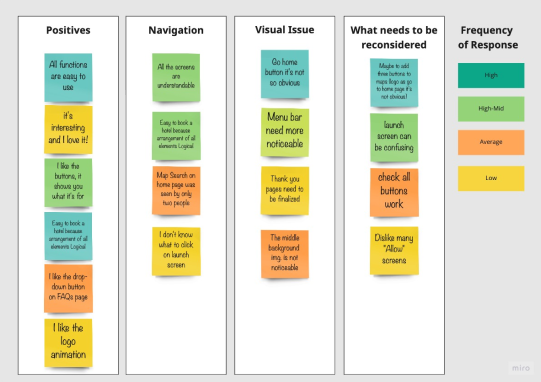
User Testing Results
I analyzed the data usability problems that I’ve noticed:


I took new data into account and converted digital wireframes to iOS wireframes and applied UI elements to my wireframes

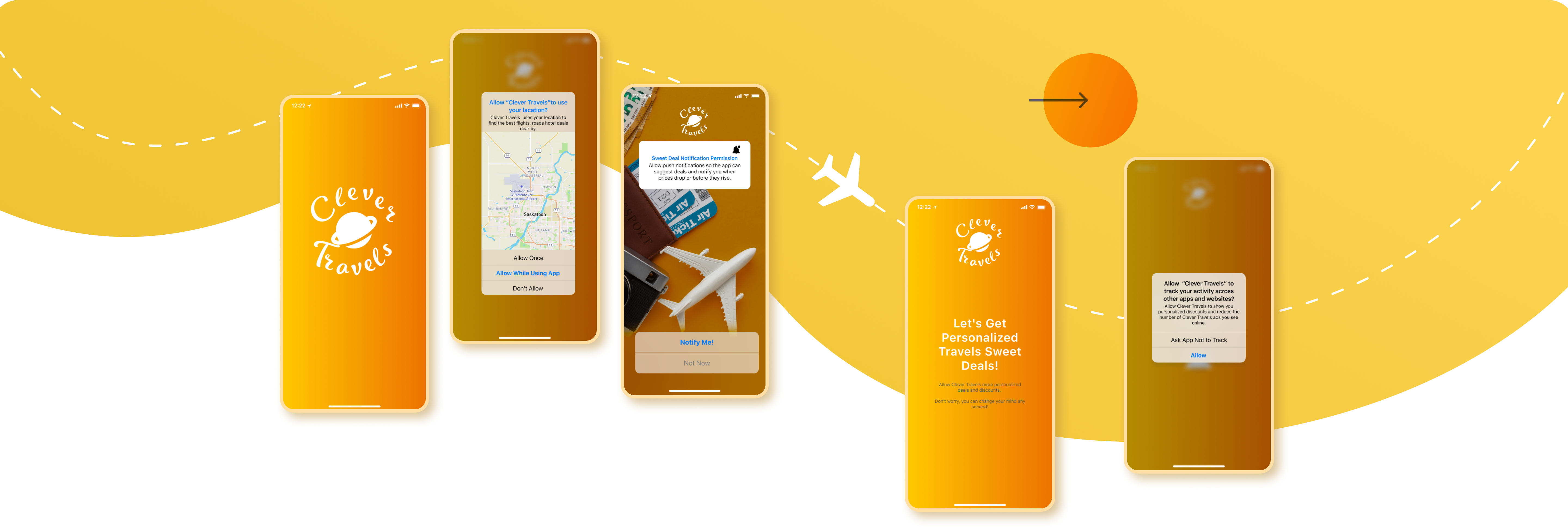
Onboarding process
In my design thinking process in the ideate phase, I decided not to bother users with numerous permission requests at the beginning of the app onboarding process. Moreover, users usually say that they decided not to install the application after they found out that the application asks for too much personal information, and this is very annoying.
I decided to ask in advance only the necessary permissions – nothing else. I explained in each onboarding step why requesting access to certain areas of their phone and explained how important this information is to get the most out of the app.
I thought of every step during the wireframe building phase and applied it to the UI design.

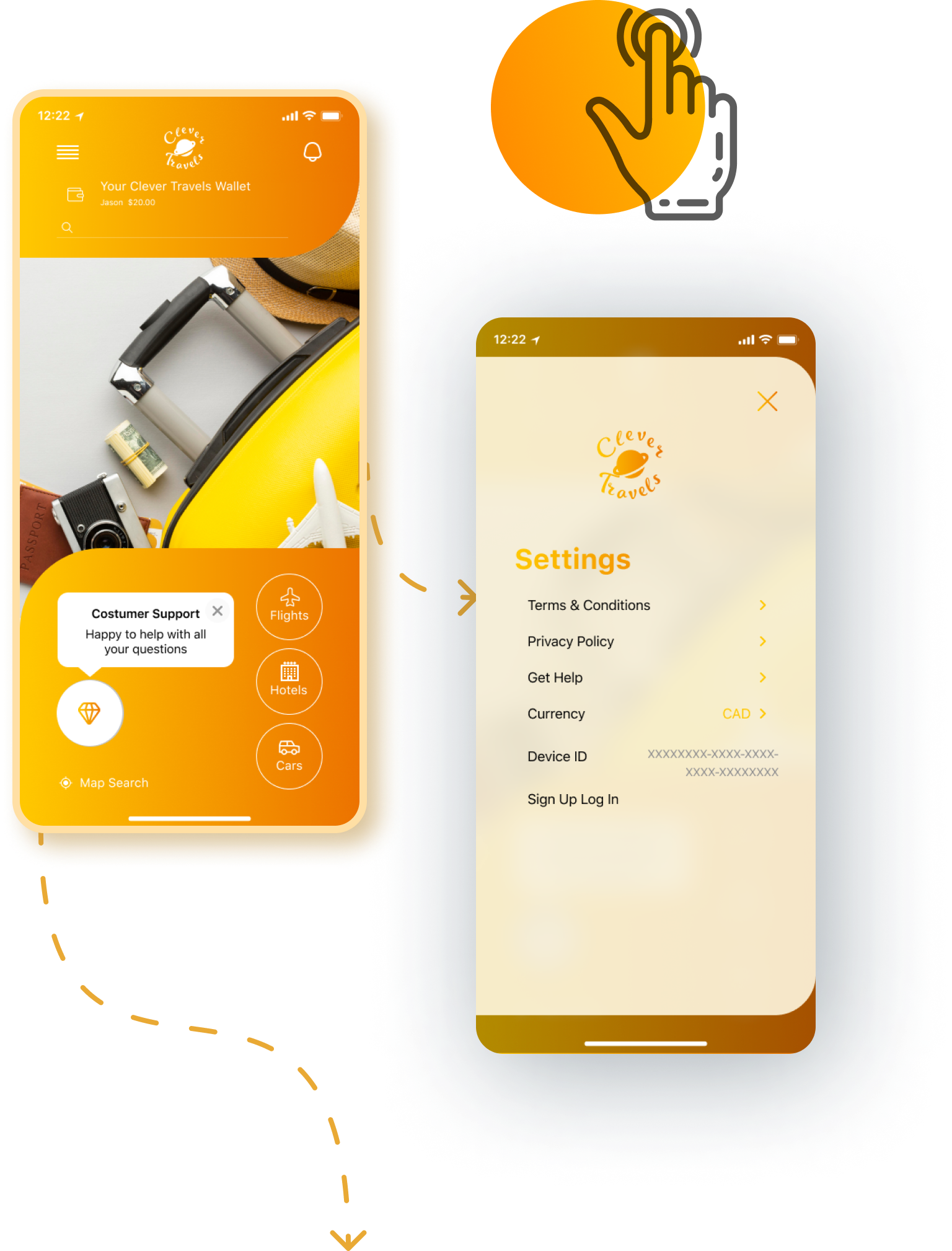
Application use
I have applied the user interface design to all the main functions of the application, bringing together convenient scheduling features that will save users money and time.




Booking hotels
Booking hotels with Clever Travels is now easy and fast.
Also, I’ve removed all the annoying bugs I’ve come across while researching competitor apps and user surveys.



There is a function to add children for parents travelling with children.
Through management options, users can change the schedule and remove the number of guests at any time.


Car booking
I have created a simple and fast way to rent any car in the city.



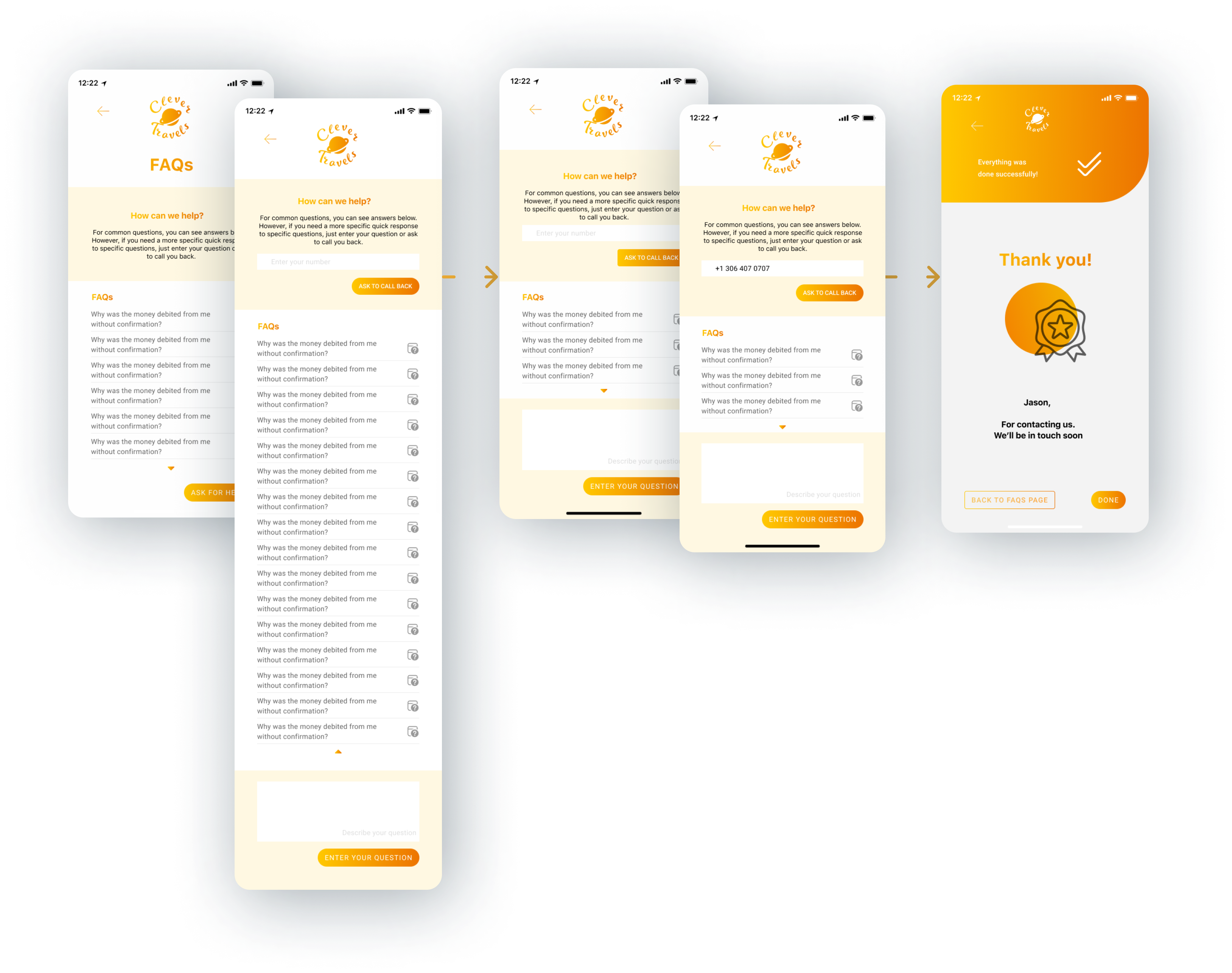
FAQ
The app has a list of frequently asked questions. Also, if the user needs a more specific quick response to specific questions, they can simply enter a question or ask for a callback.



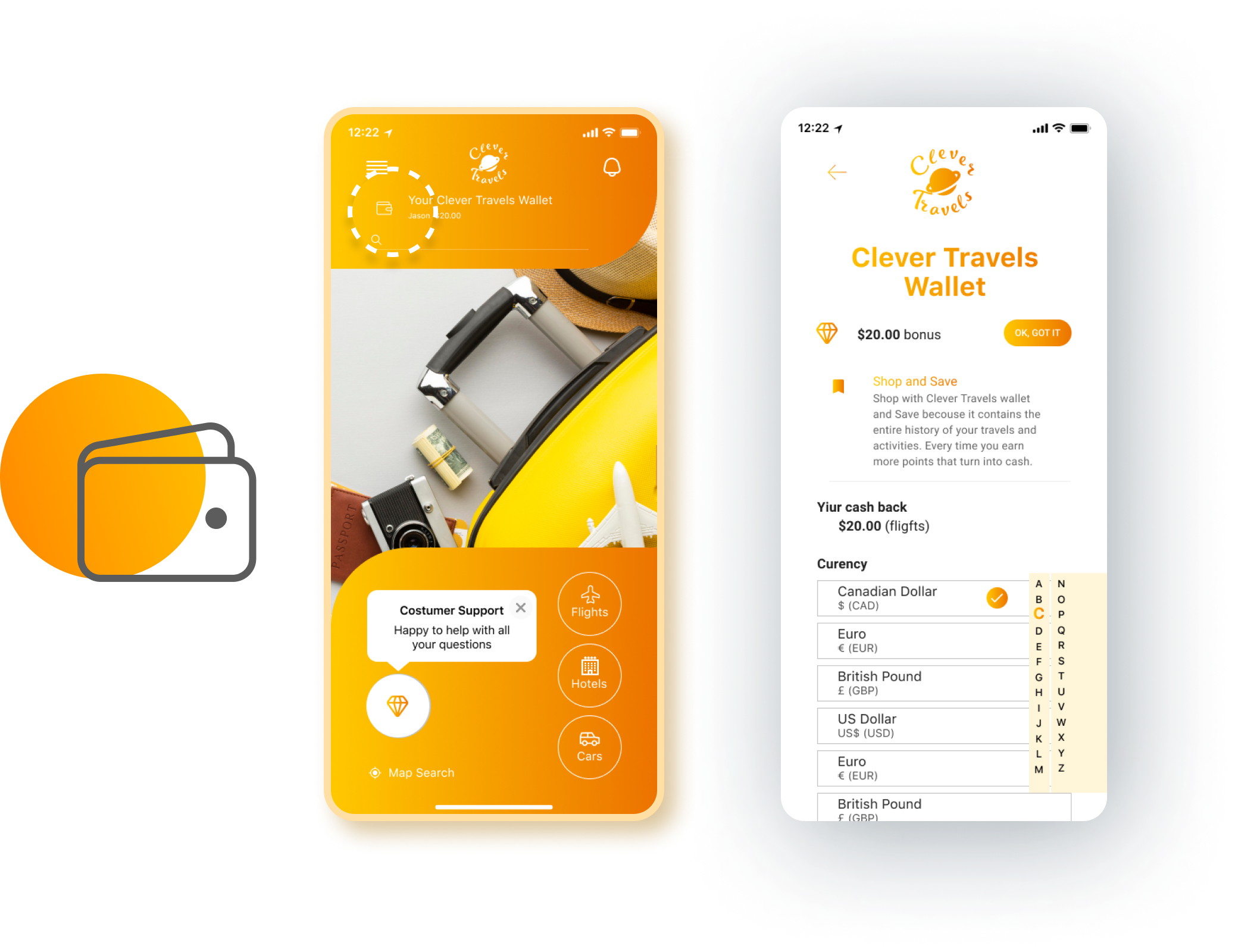
Wallet
The Clever Travels wallet contains the entire history of travel and events. It has features of points that turn into money.
Through numerous user interviews and surveys, I found that this feature will attract a large number of users, will be popular and very handy so that people can save their money regardless of the number of trips.

In conclusion
I have discovered that people face various challenges when planning travel. With annoying application bugs and multiple scheduling sources, they get confused and may even lose money.
While building my app, I found that people needed a combination of convenient scheduling features in a travel app that would save money and time.
I could develop a more detailed structure by conducting more surveys to improve my application. Although this is certainly a larger project to concur, I’m still focusing to improve it.
Are you interested in cooperating with me? Contact me easily