

Creation of landing page design for online sale and delivery of Italian food.
Mission
It was necessary to create a website for the sale of sweets for my regular customer.
Decision
I have created a website design with an intuitive understanding of navigation, accessibility of information, a pleasant and tasty design that will attract and keep the visitor on the site and make him order sweetness.
The Research Phase
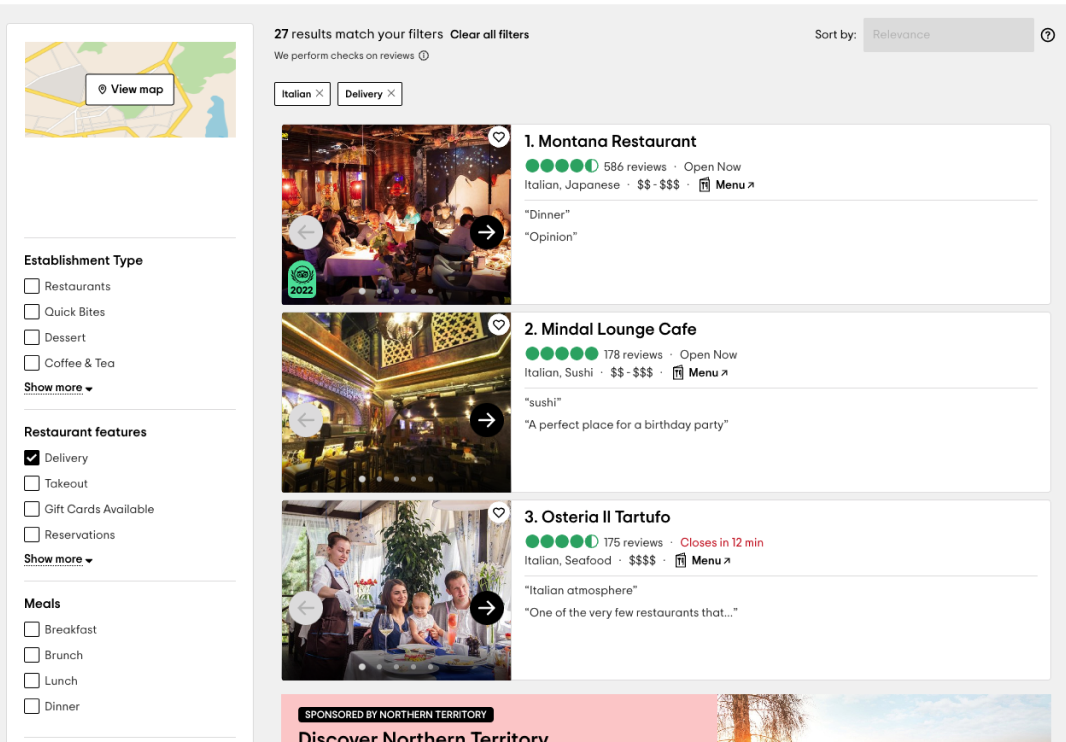
I started to design the landing page with a Qualitative research method to discover and gain a deep understanding of opinions and trends in Italian cuisine, as well as to study a delivery problem in more depth. Therefore, I used Google’s competitor analysis of the top 10 Italian delivery restaurants in Kharkiv.
I visited each site separately and evaluated all the advantages and disadvantages of competitors.





The Define Phase
Competitor analysis helped me assess the strengths and weaknesses of competitors, and a heuristic evaluation was done to understand how to create a user interface hierarchy.


The Ideate Phase
Using the I Like, I Wish, What If method, we brainstormed features for our page. It was really tough deciding on which features we wanted to focus on. Our hero feature would solve countless paint points, but we also wanted to give our users easy ordering for the delivery option, thus reducing stress and frustration on their part.
With the help of a 2 x 2 matrix, we decided to focus on the main feature which would address most of the pain points and which were high impact and low complexity.
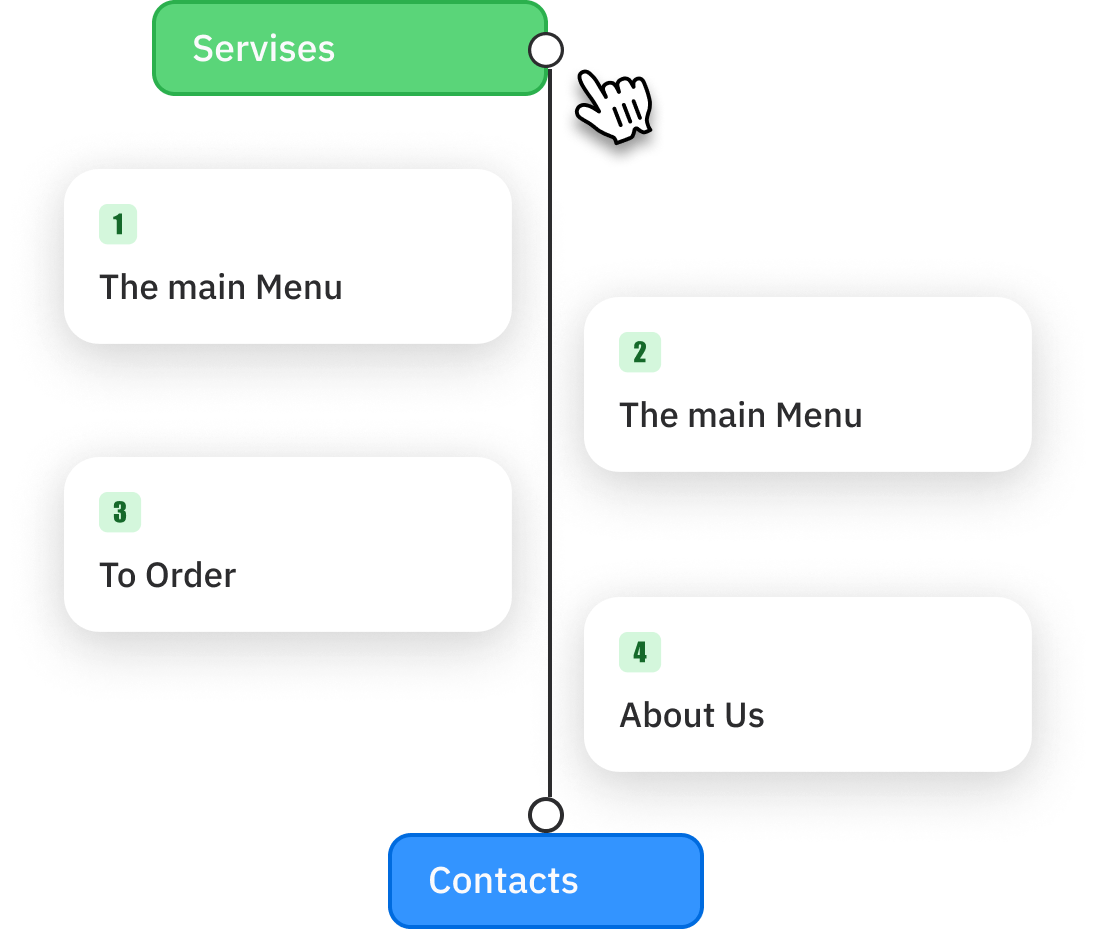
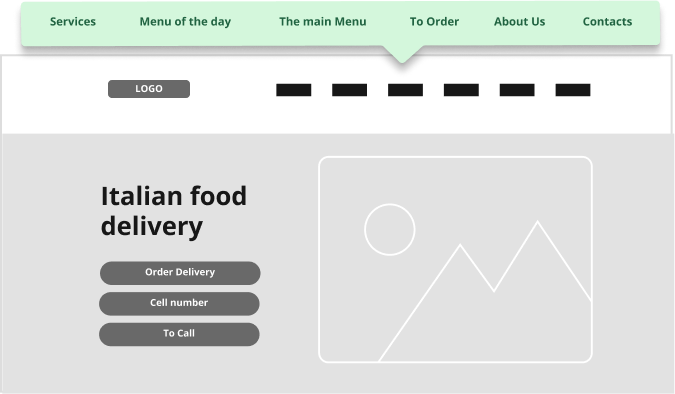
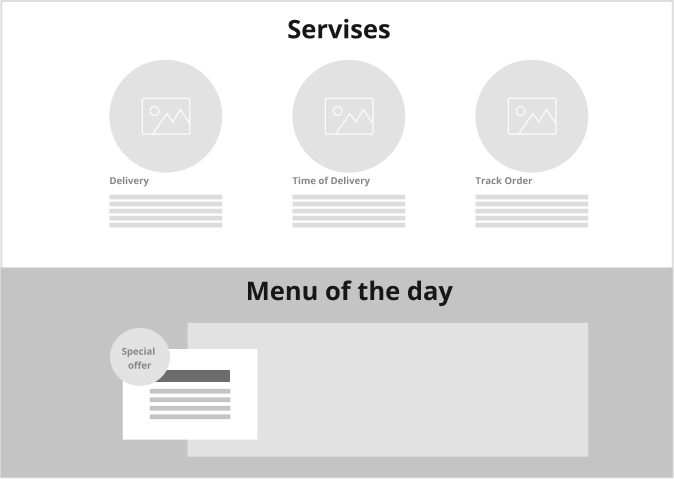
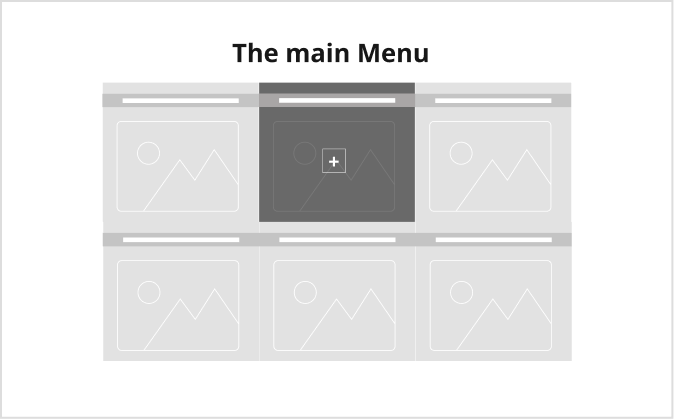
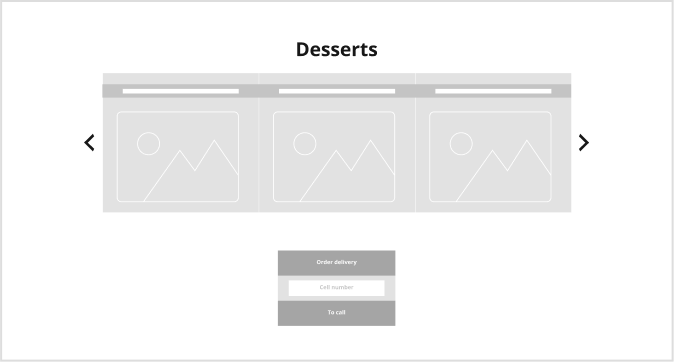
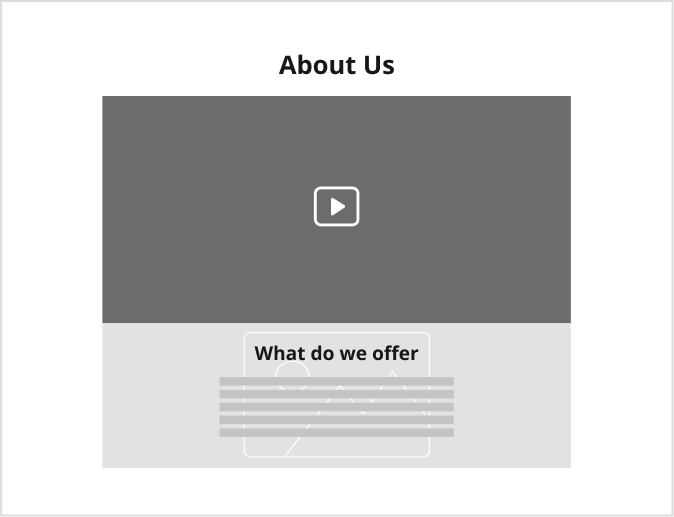
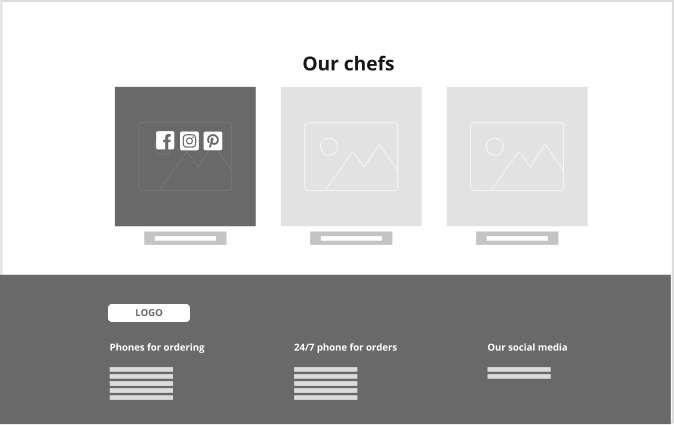
Prototype Phase – Digital Wireframes
With an understanding of the structure that has been established, I started working on the user interface by creating a wireframe for the landing.






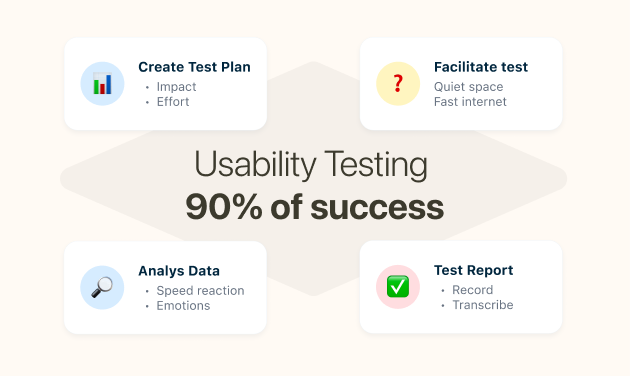
Testing Phase

Usability Testing we used to understand if our wireframe is aligned with users’ expectations.
To conduct usability testing, we created a test plan, we made sure that it was convenient for our users.
After that, we analyzed the received data and decrypted all the records.
Studies have shown that testing was successful, and most of our users quickly completed 90% of the tasks.
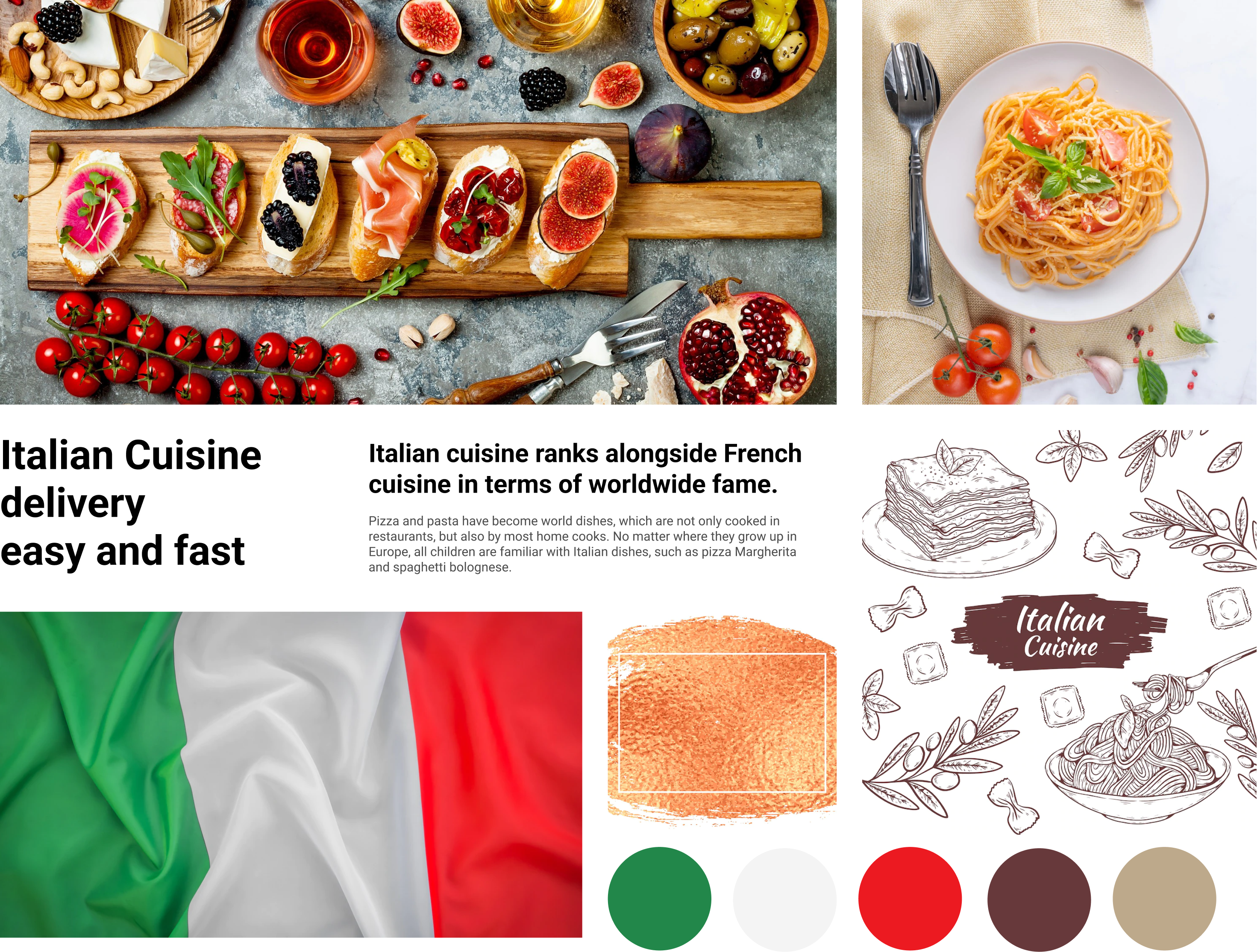
Inspiration Mood board
Creating a Creative Mood Board for inspiration helped us to set the project in the right direction. I was looking for practicality: fonts, colour schemes and images. Also, exploring tone and mood.

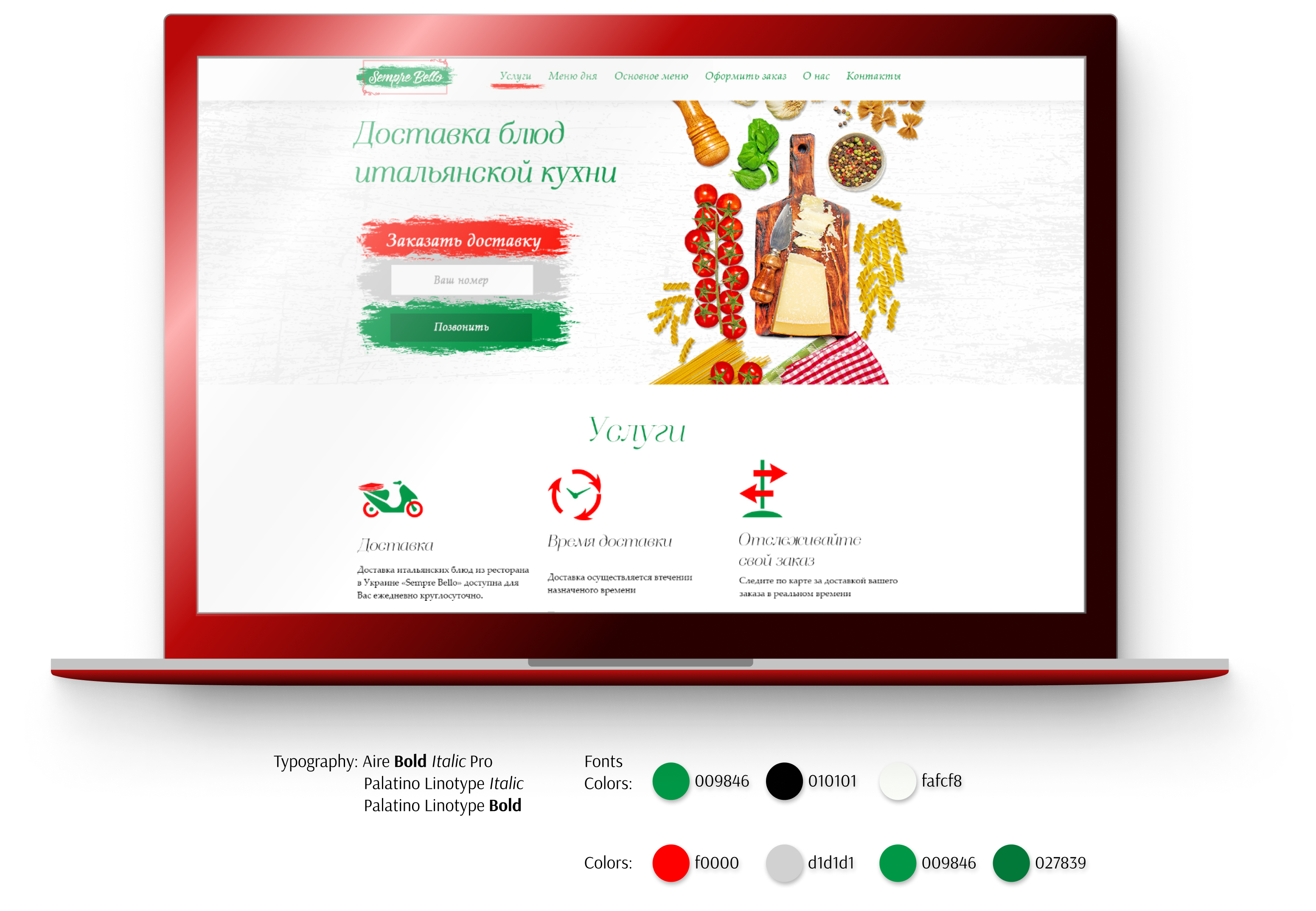
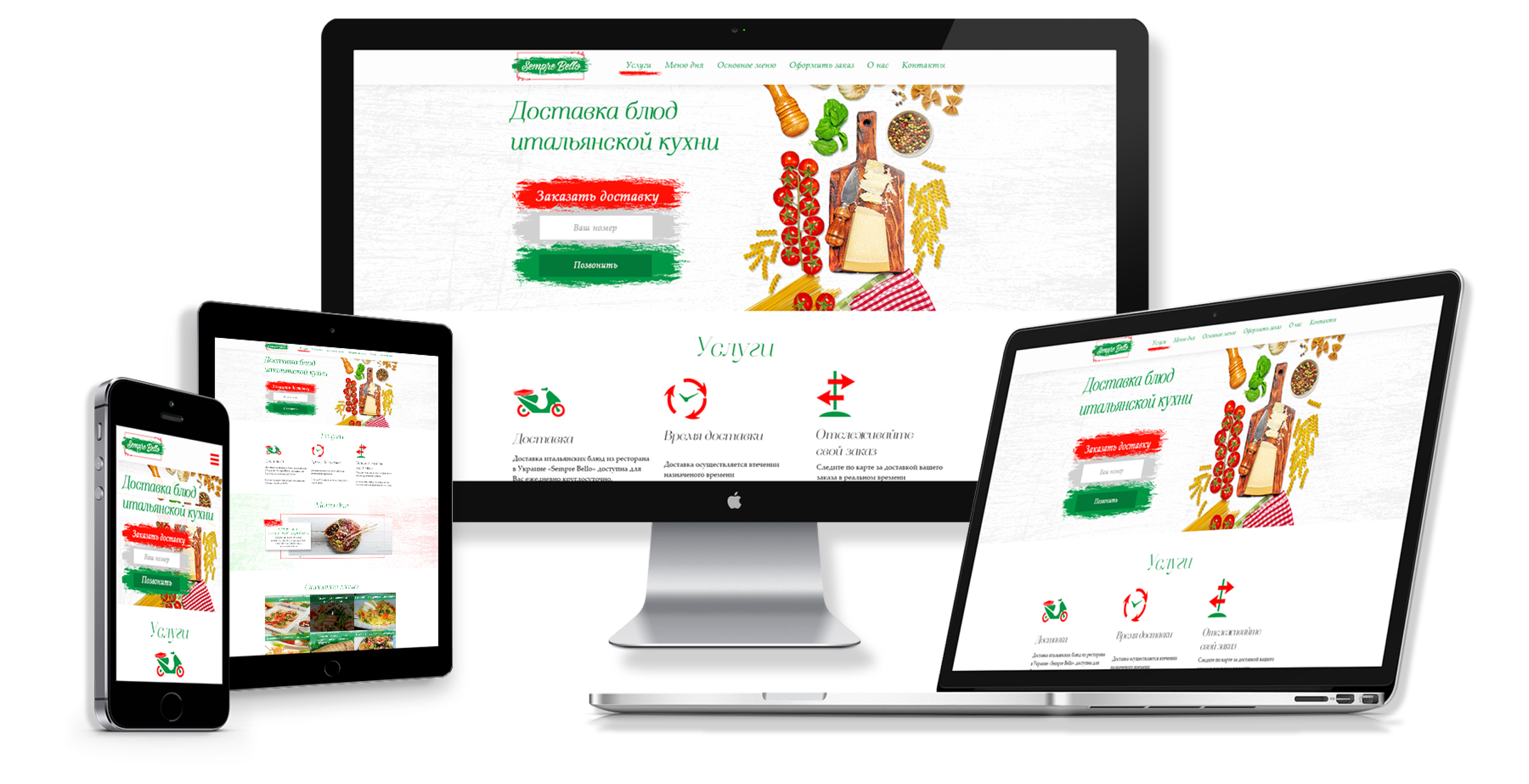
High Fidelity Prototype
The key benefits of finished high-fidelity prototypes, apart from this fact, are that they give an idea of what the final product will look like, definitely they were important in testing with the users and verifying individual design decisions with the stakeholders.




The key benefits of finished high-fidelity prototypes, apart from this fact, are that they give an idea of what the final product will look like, definitely they were important in testing with the users and verifying individual design decisions with the stakeholders.
Testing Phase
Hi-fidelity prototype user testing shows an 85% success rate.
After that, the project was transferred to the development department

I hope you enjoy watching it, keep in touch!

